Overview (Problem and the proposed solution)
There are four Architecture schools in Sri Lanka offering “Bachelor of Architecture” degree. Since the students who follow this degree programme are required to execute a high workload within a limited time, a majority of these students get stressed, leading to problems like some students leaving the degree program, some falling into depression and tragically some even considering suicide as the only solution.
After brainstorming many ideations for this problem, the best solution was brought forward, which is to create a support system through a mobile app for students to easily receive support from other Architecture students to manage their work because research shows that students who have a strong support network perceives lower levels of stress.
The app incorporates a simplified and efficient user journey, and mechanisms such as gamified rewards to enhance user experience.
Theoretical framework - Stanford Design Thinking model
Moodboard portraying Architecture students' lifestyle
My Role
This is the final year "Comprehensive Design Project" I did in partial fulfilment of the requirements for the Honors Degree of Bachelor of Design, Faculty of Architecture, University of Moratuwa, Sri Lanka. The entire user experience design process, user interface design and visual identity of this project reflects my individual efforts from empathising with the user to creating a workable high-fidelity prototype.
Background Video
Information Architecture
Creating an information architecture before building the app ensured that the app was user-friendly, efficient, and effective. It reduced the risk of costly mistakes, improved collaboration and enhanced the overall user experience, which can lead to the app's success in the market.
Card Sorting
Card sorting is a usability technique in Information Architecture where users categorise and organize content or features on virtual or physical cards. It's essential for understanding how users mentally structure information, ensuring a user-friendly app with a layout that matches users' expectations and mental models, ultimately improving usability and navigation.
In this project, I conducted a physical closed card sorting session with the potential user group. I gave the participants predefined categories (labels) and asked them to sort content into these predetermined categories since I had already brainstormed and planned the intended categories for the app. The results of the card sorting session helped me refine and optimise the existing information structure to better align with user expectations and needs.
Then I developed the below sitemap with the insights I gathered from the target user group which shows the intended categories of the app and their relevant content.



Site Map
Process map
The following process map is a visual representation that outlines the steps a user takes to complete the task of receiving support from another student within the application. This process map is used to understand and improve the user's journey by identifying pain points, bottlenecks, and areas for optimization.
User Journey Map
Then a user journey map was plotted highlighting the steps that a user takes to receive support from another member using the app, along with touchpoints, actors, emotions and thoughts in each step. This user journey map was essential as it helped empathize with users, identify pain points, and align design decisions with user needs and emotions.
Wireframes
Then many iterations of wireframes were drawn freehand to show the skeletal framework, outlining the layout and structure of a digital interface. These wireframes were used to emphasise functionality and user flow rather than aesthetics. Also, these wireframes facilitated early-stage design exploration and iteration, allowing for quick and cost-effective adjustments. Below I have shown one set of iterations since it's inconvenient to showcase all of the wireframes.
Mid-fidelity prototypes
The following prototypes represent a design that strikes a balance between low-fidelity wireframes and high-fidelity prototypes. They include more design details and interactions than wireframes but are less polished than high-fidelity prototypes. They were helpful to test and refine the user experience without investing too much time or effort. They basically featured clickable elements, basic navigation, and content representation. Only a few mid-fidelity prototypes are shown below.














Paper prototype testing and A/B testing






The mid-fidelity prototypes were tested with a group of 10 Architecture students (potential target users) for their usability in the form of paper prototypes and also I conducted A/B tests to identify the preferred illustration styles and the UI styles of the target user.
Paper prototypes enabled quick and easy modifications, allowin an iterative design process. Also, it was a cost-effective method to test the prototypes. Similarly, A/B testing (comparing two versions - A and B) helped me to identify which design elements or features are more effective than the other, leading to improved user satisfaction. I used A/B testing to make complex design decisions more user-centred such as which typeface suits the best? Which colours are more compelling to the user? Which illustration style would gain users’ attention the most? Through A/B testing I was able to make more unbiased decisions.
Illustrations
All the illustrations used in this project were custom-drawn illustrations. First, they were drawn using pencil and paper hence, it provides more freedom and the ability to iterate quickly and then they were digitally drawn using Adobe Illustrator.
















Features of the App
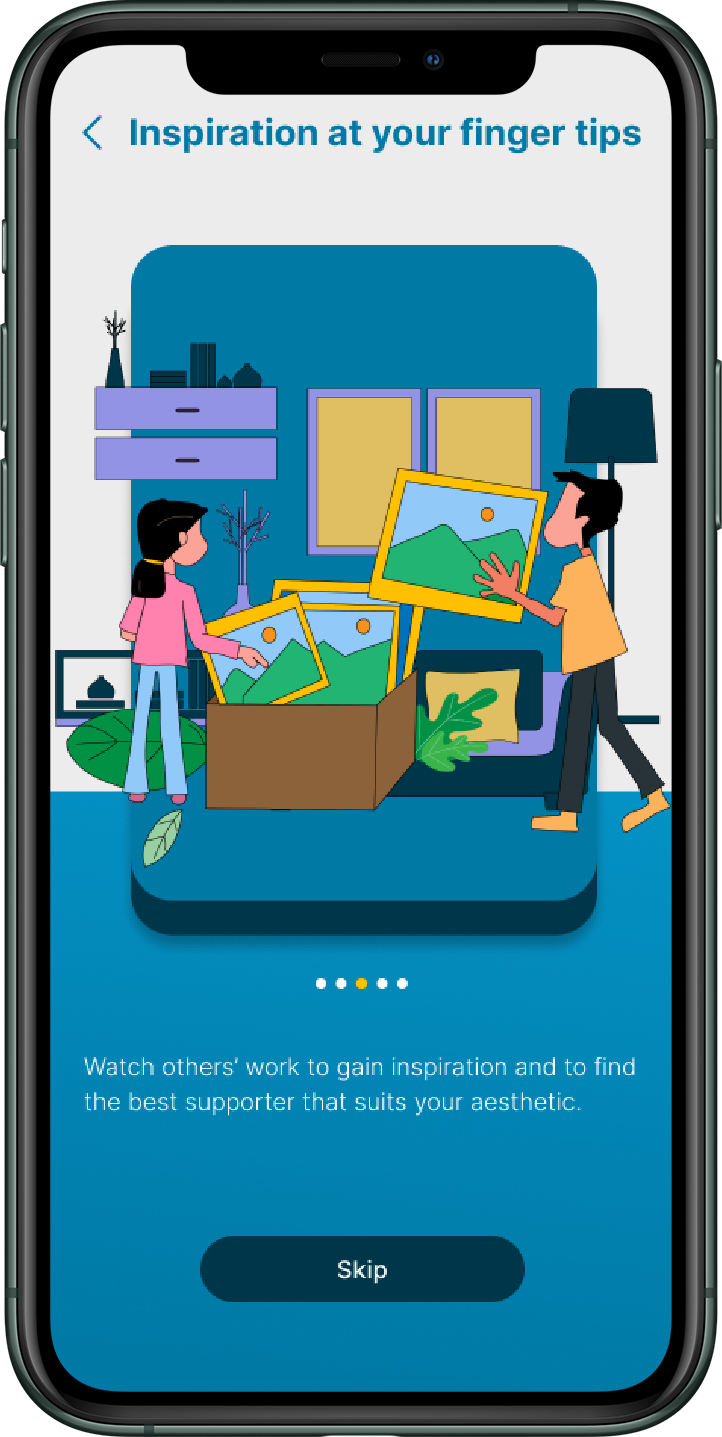
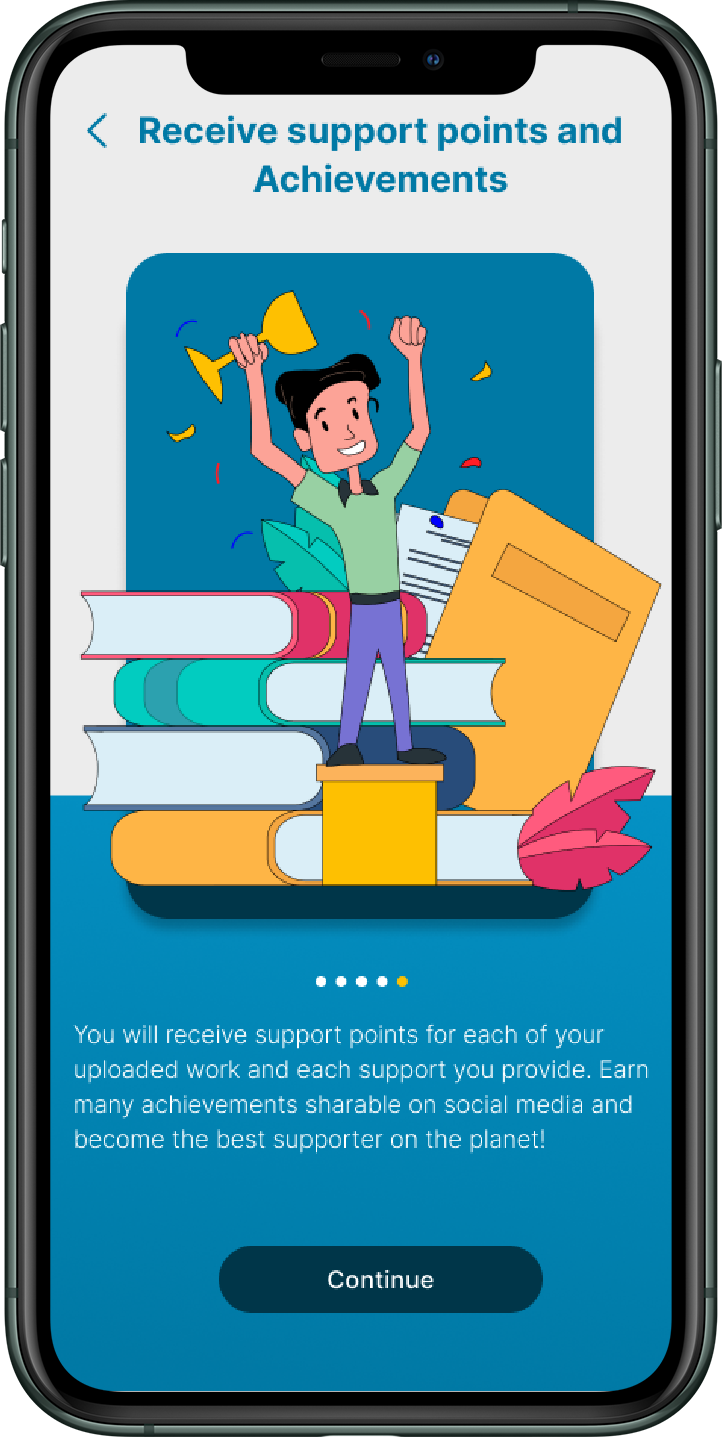
Onboarding
A user who opens the app for the first time will be taken through a set of onboarding screens to understand the basic functionalities of the application better.






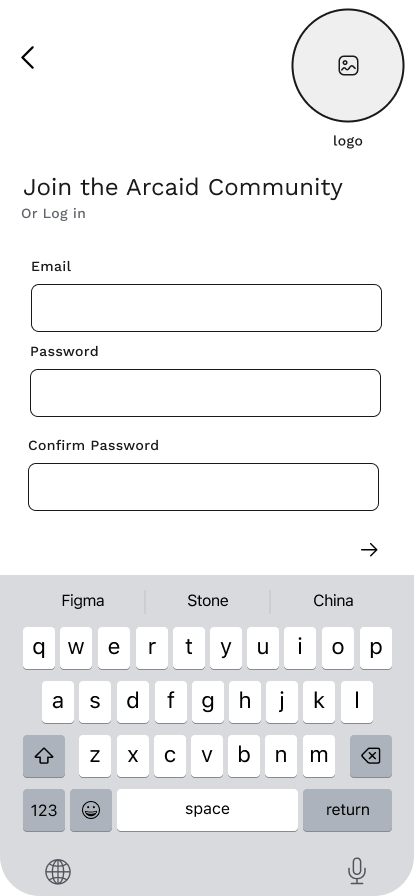
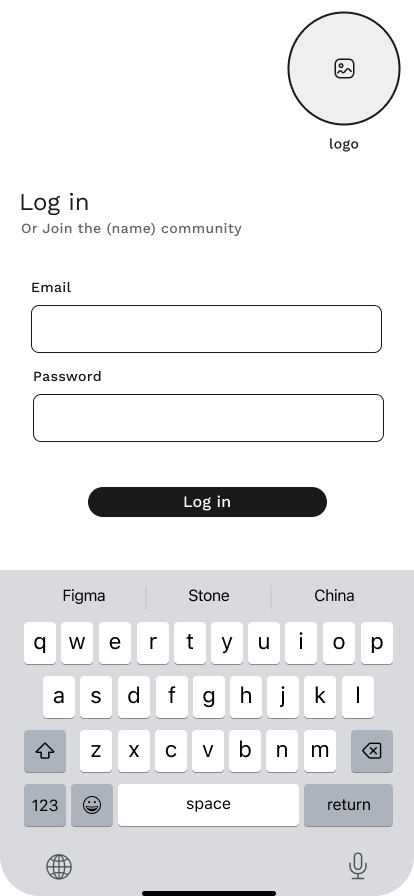
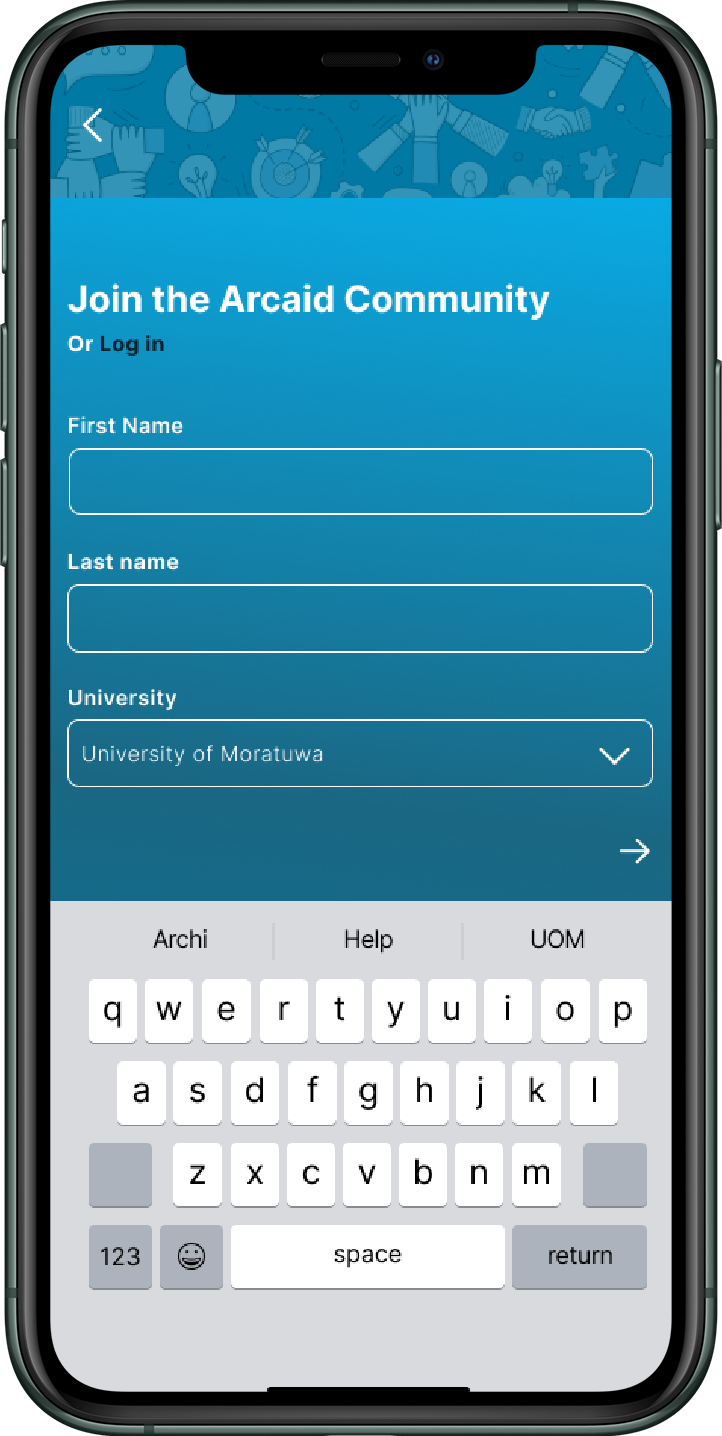
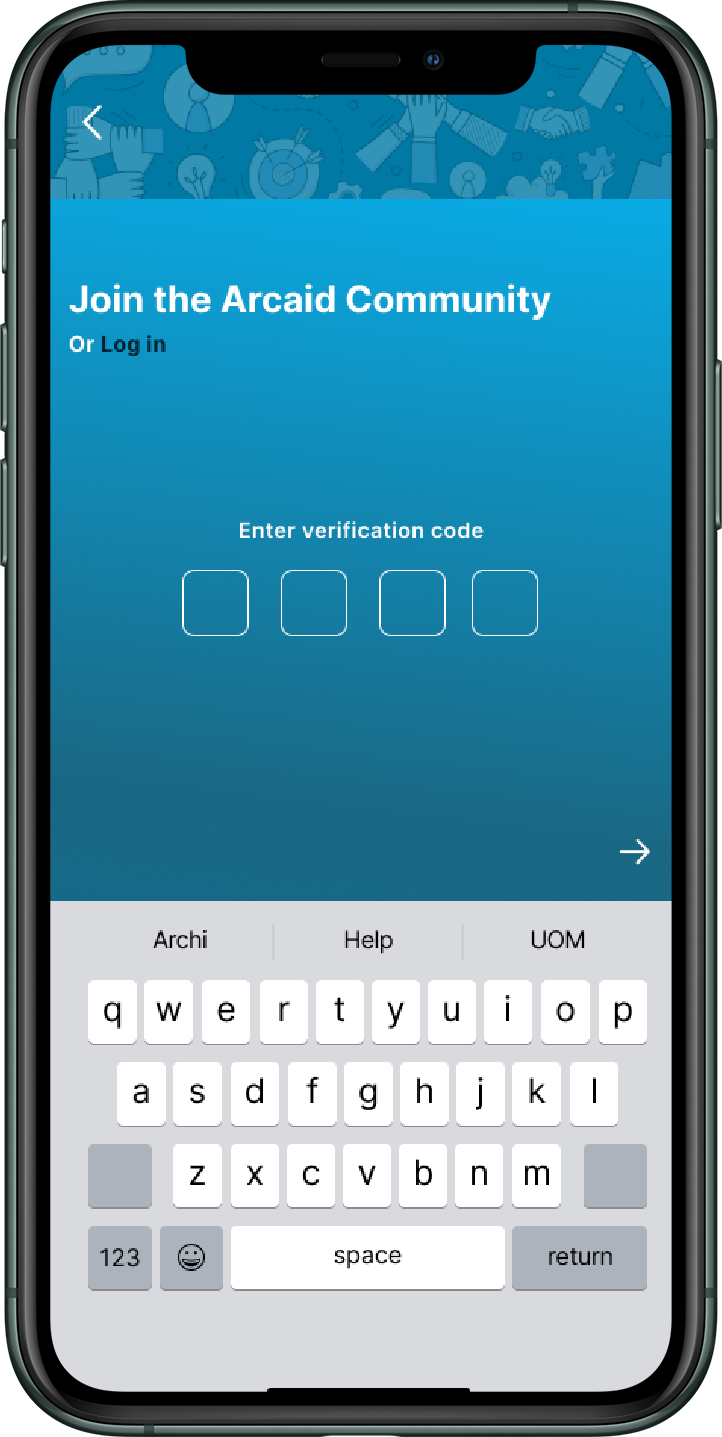
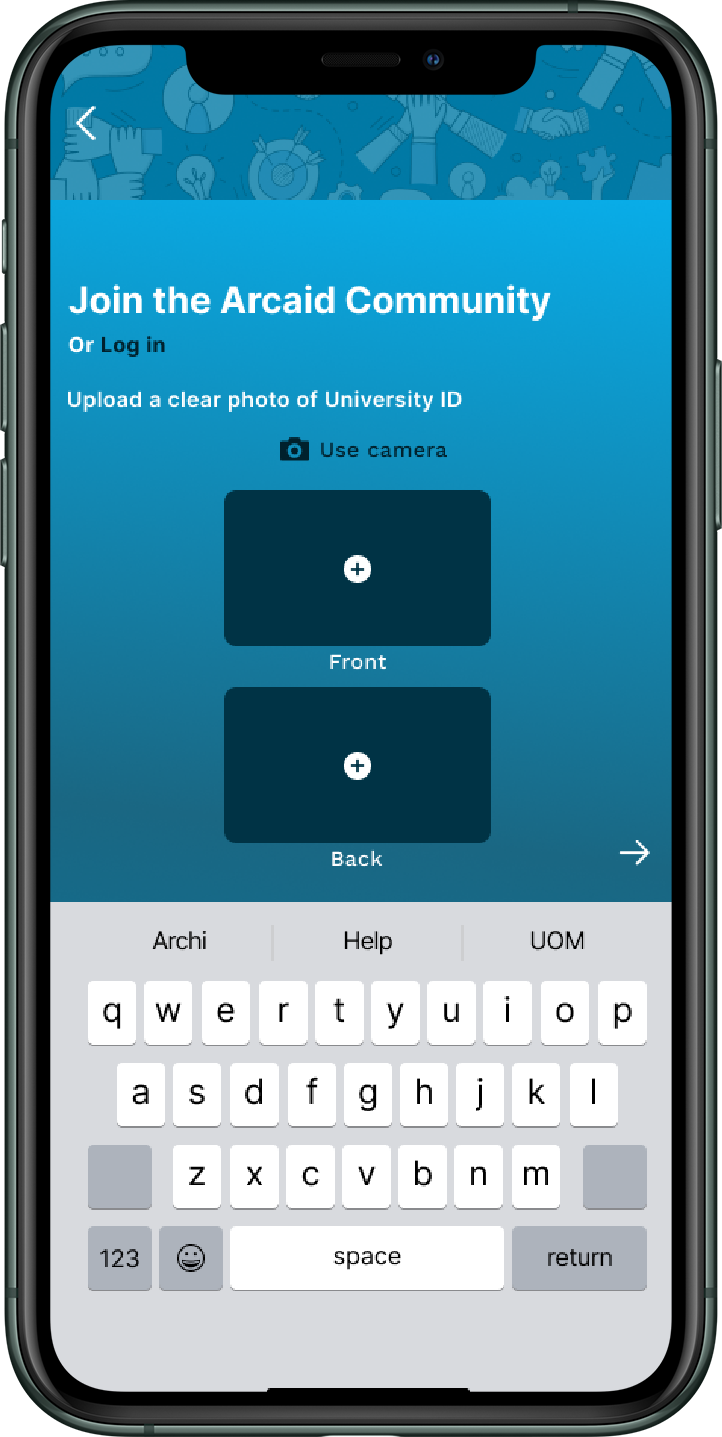
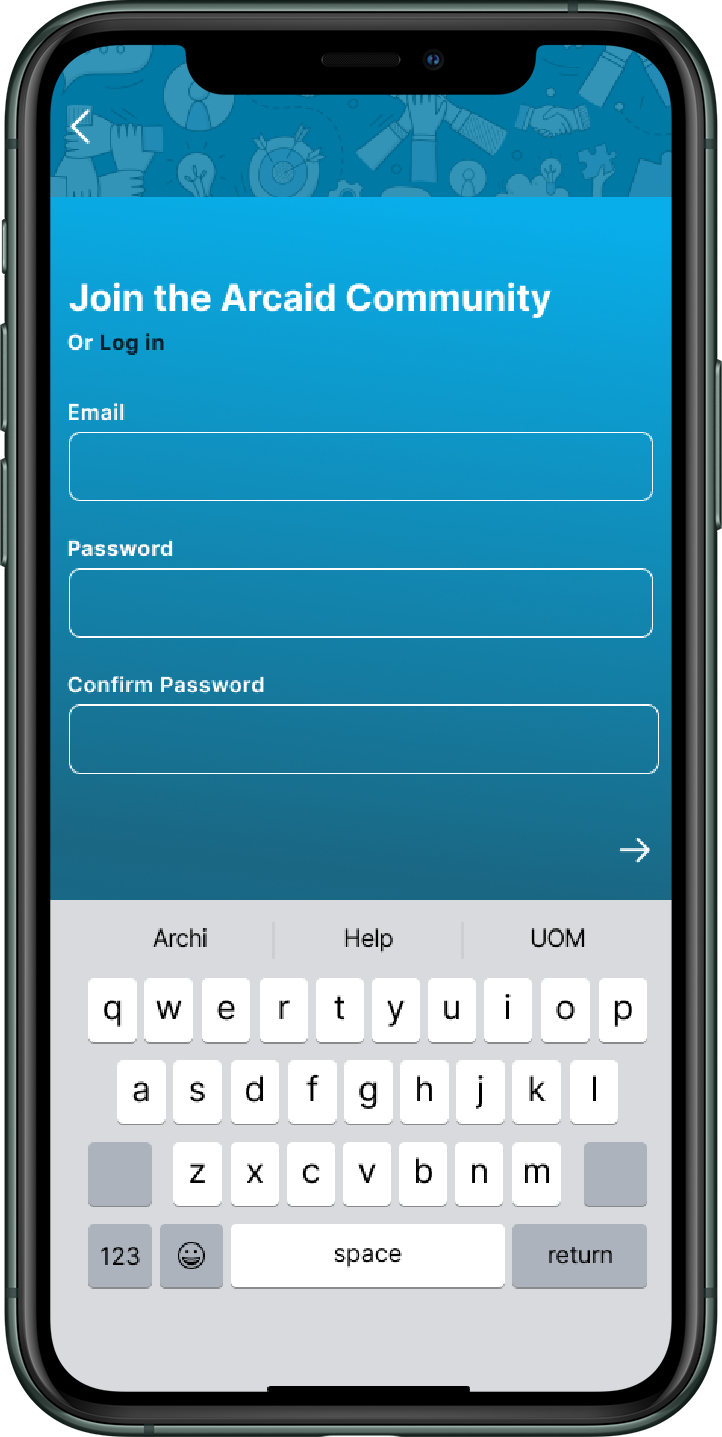
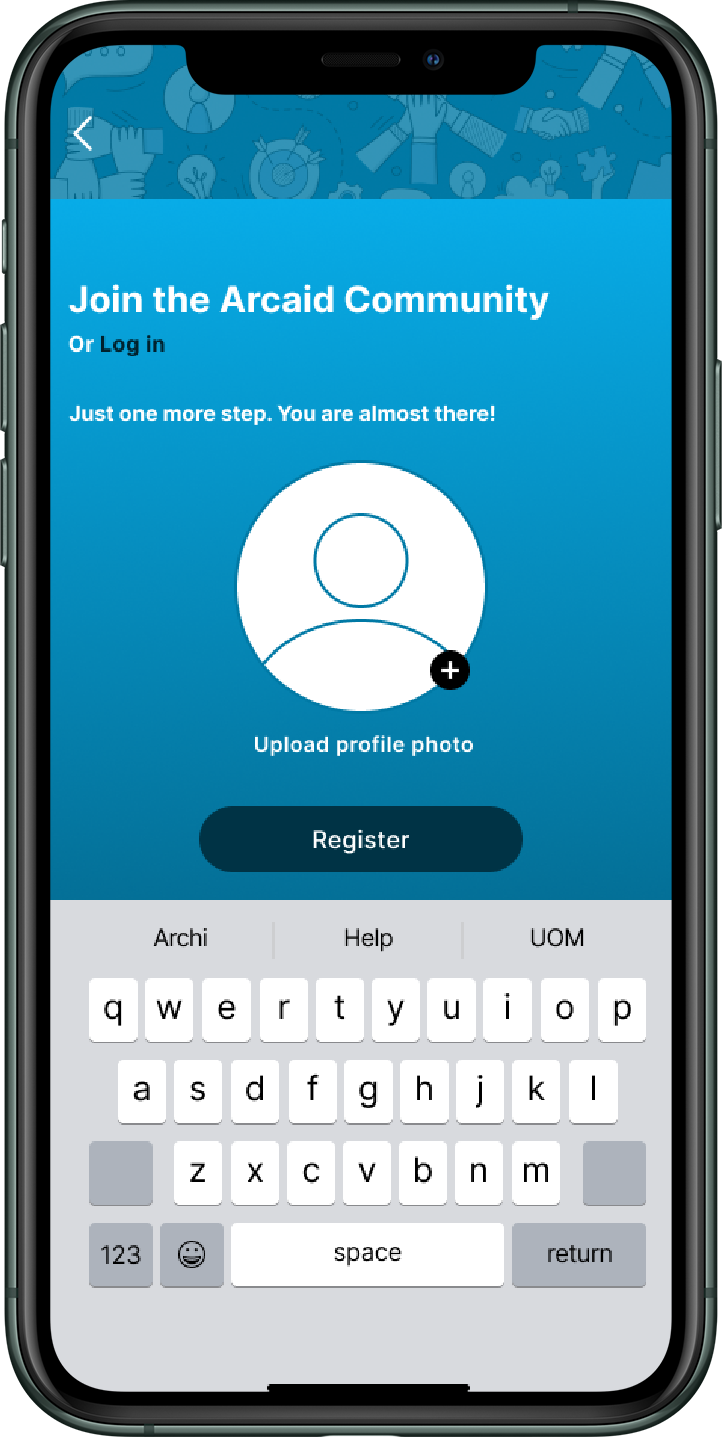
Create account
The users have to provide their basic details such as name, University details, mobile number, e-mail and password and most importantly a photo of their university ID for enhanced security in order to prevent intruders from entering this closed community.








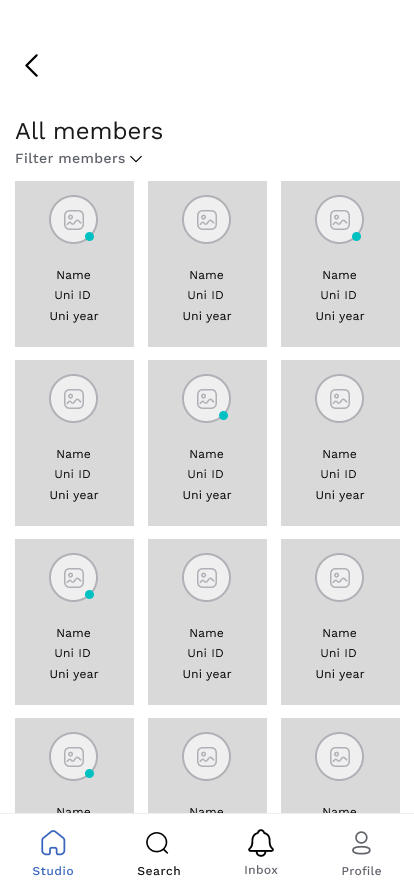
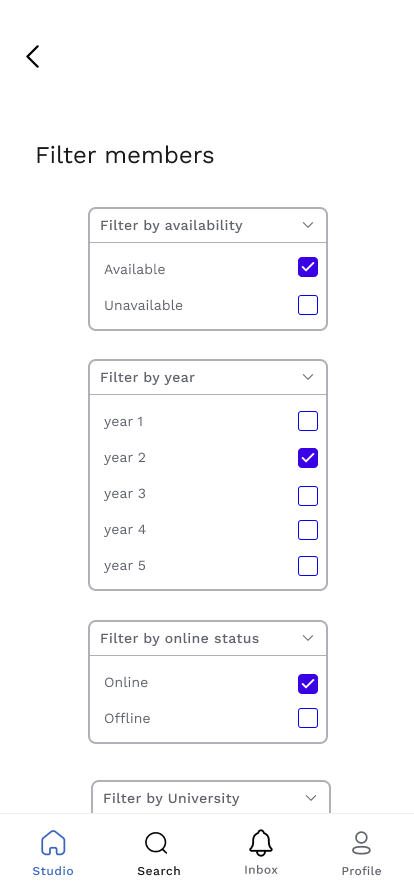
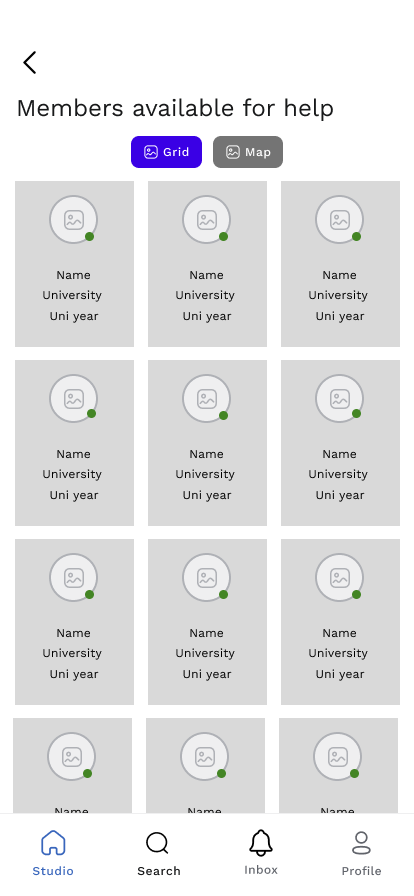
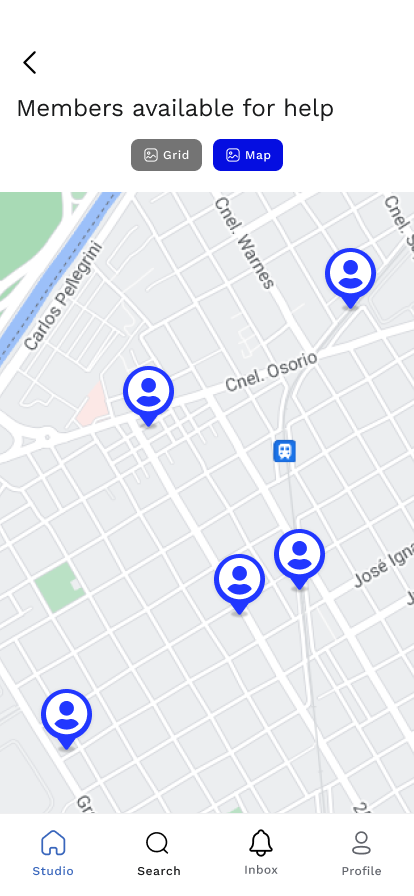
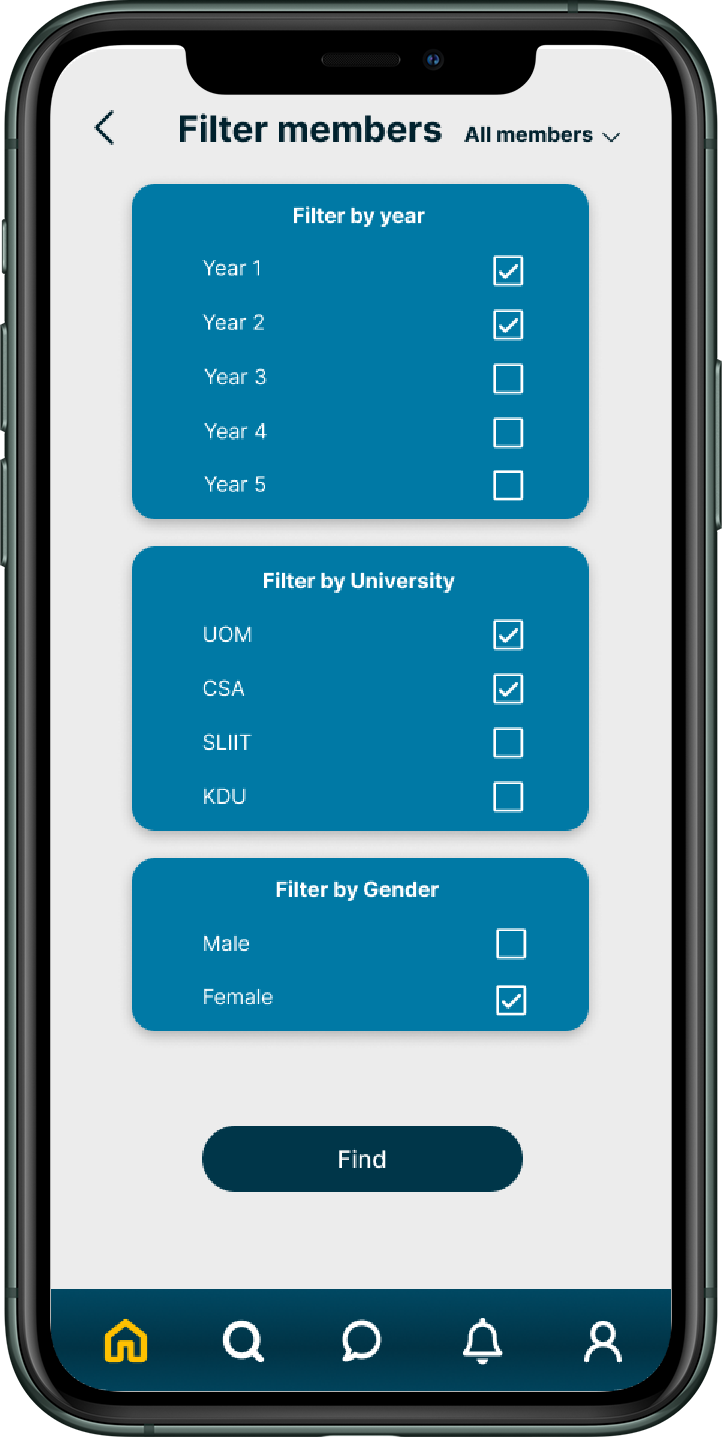
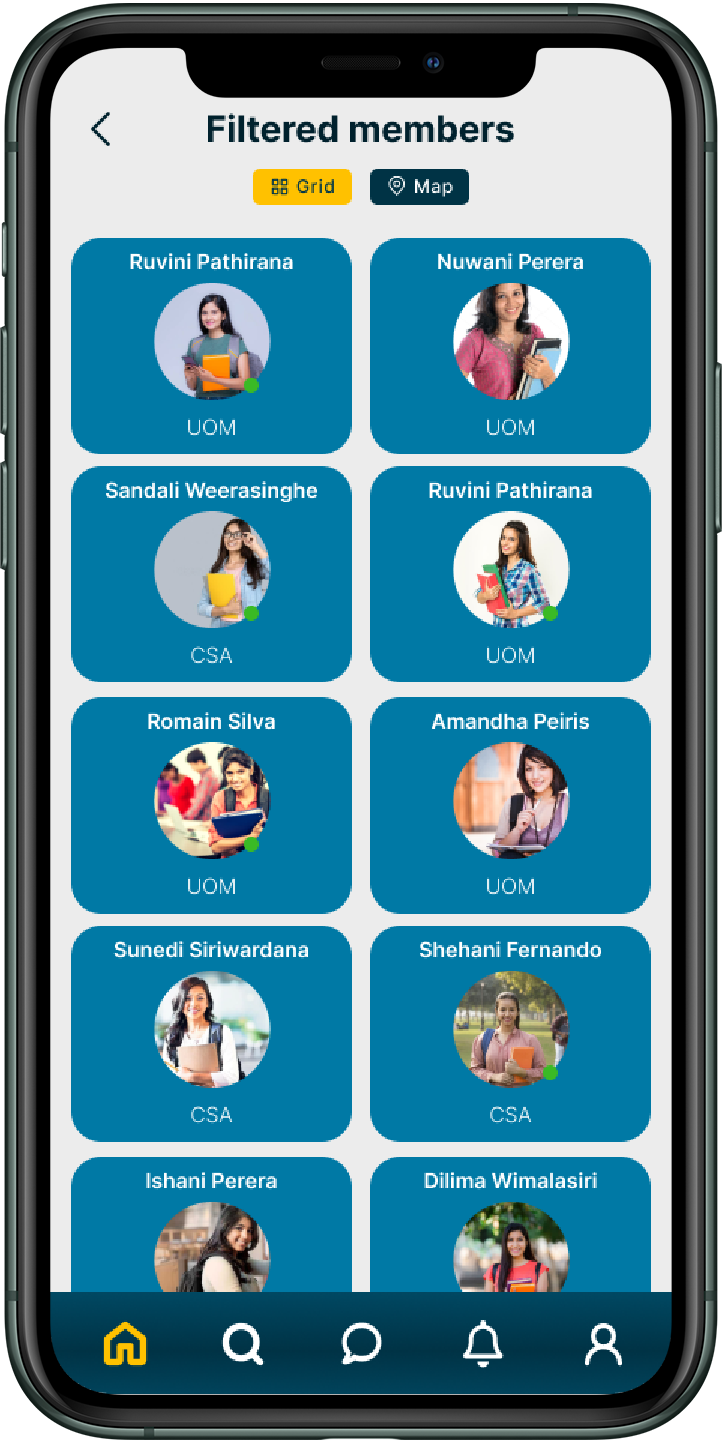
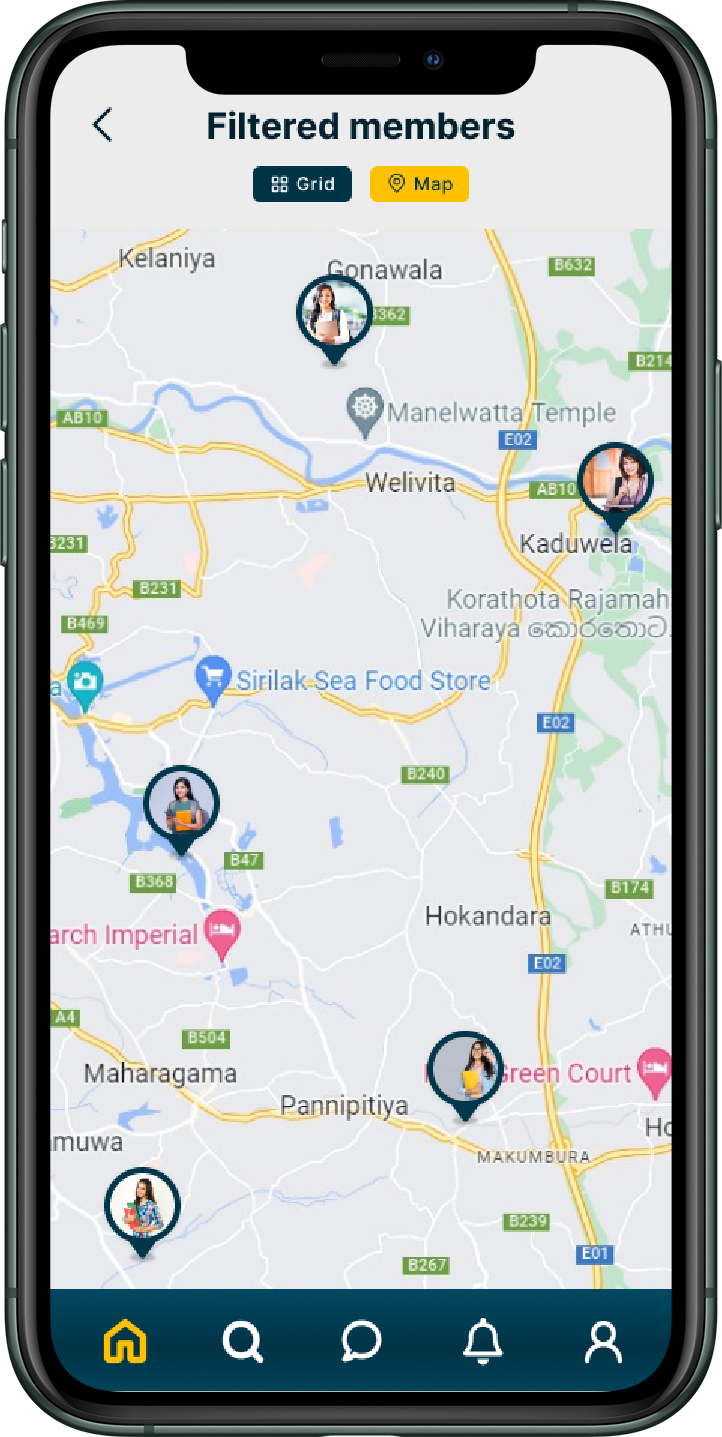
Find members
Once a member logs into the app, they are shown all the members in the community. A user can filter members by their availability, online status, year of study, University and gender and select a preferred member to receive help. Members can be viewed on a map so that a member who needs help can find someone close by so that meeting them and getting the required help is easier than ever before. Users can watch others' portfolios to identify the most suitable member that suits their own aesthetic to receive support and also to find inspiration.






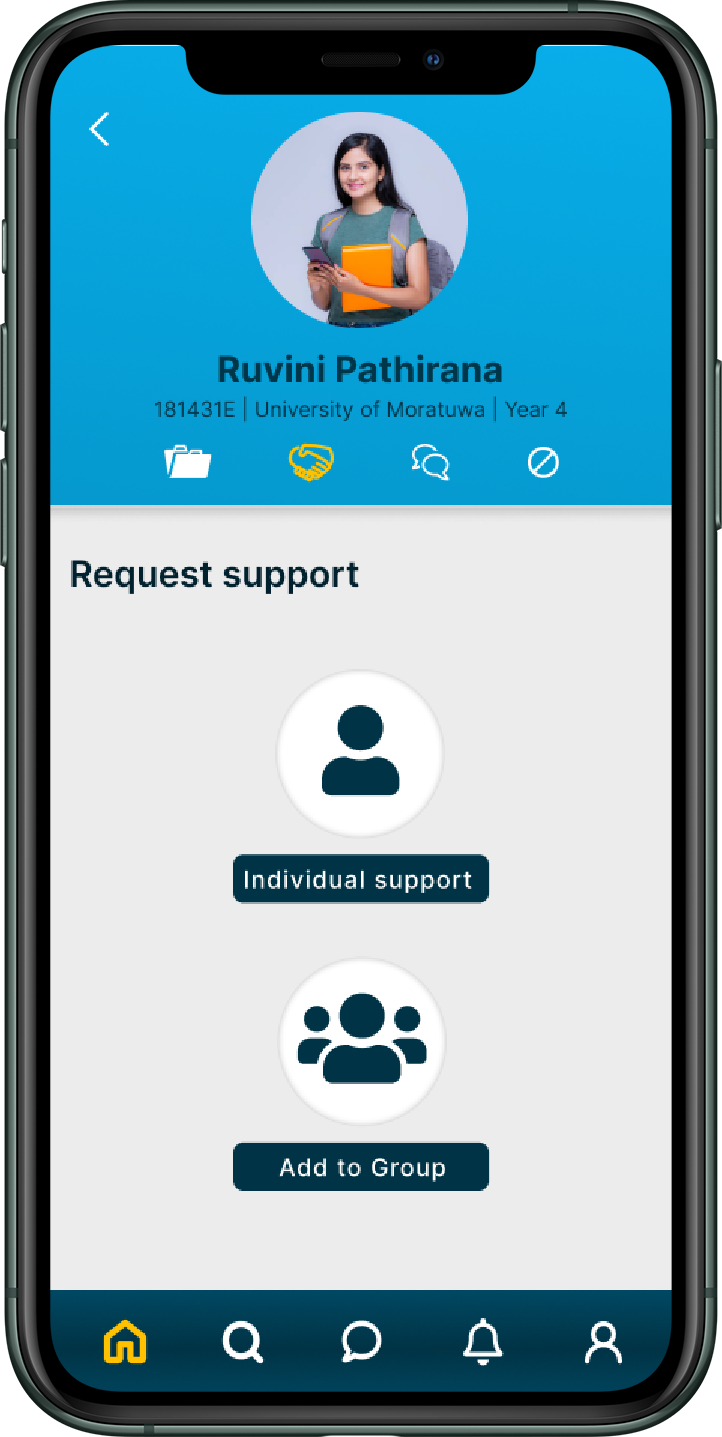
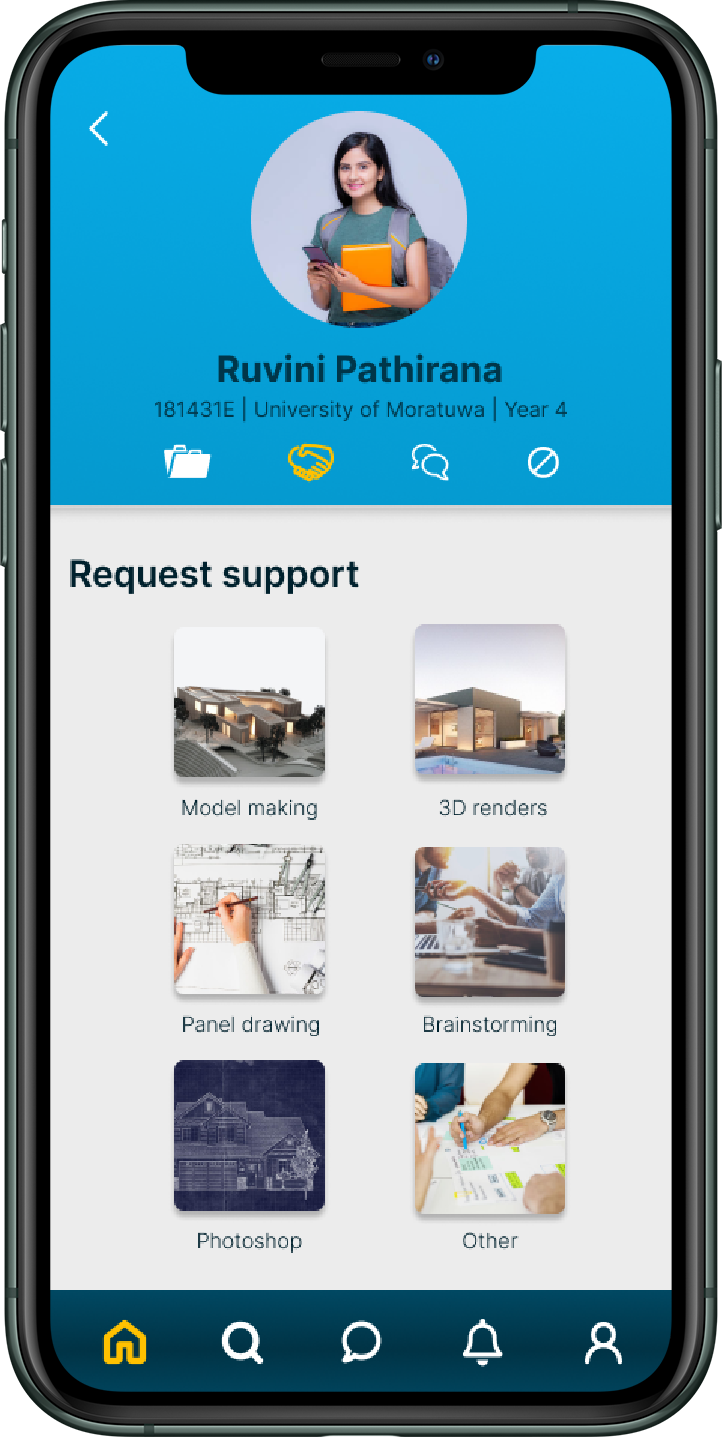
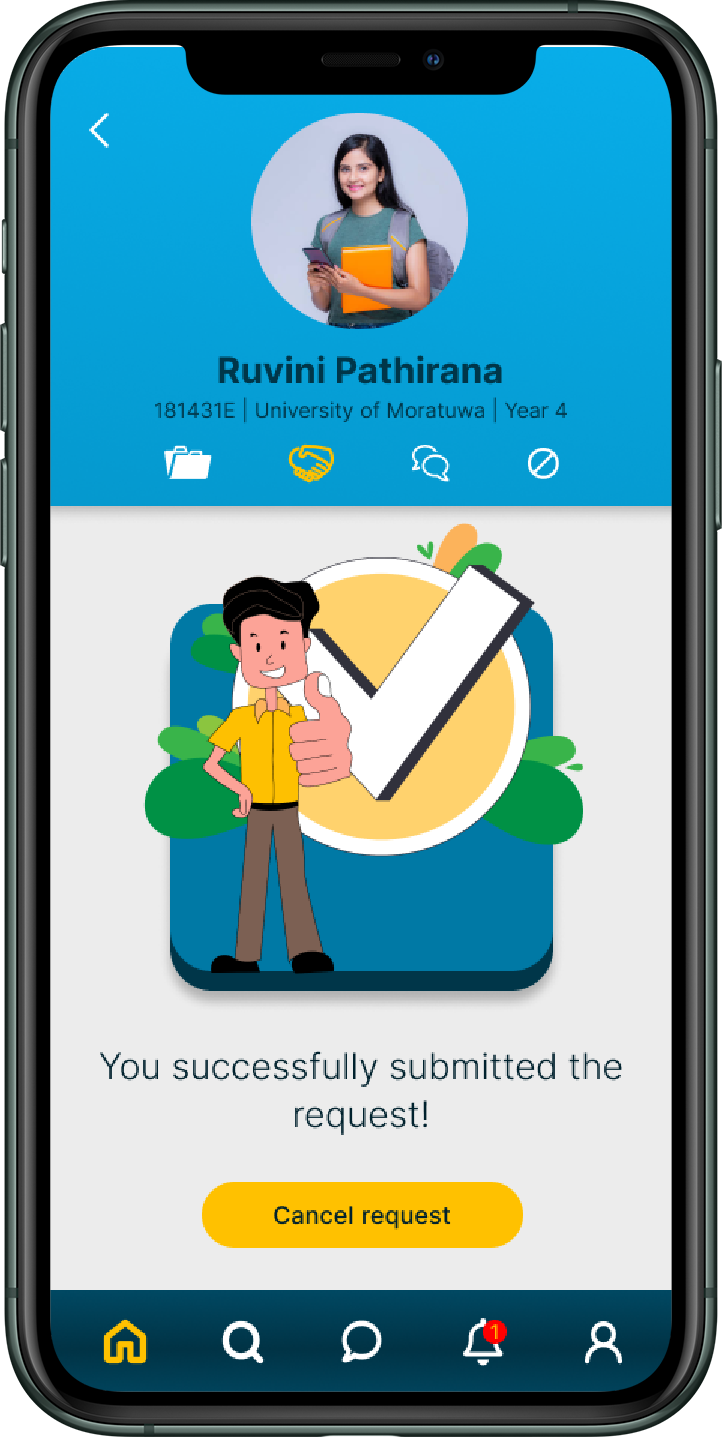
Request help
Once a member selects another member/s to receive help, they can request help from them. Through research, it was found that Architecture students need support for activities such as model making, 3D rendering, panel drawing, brainstorming and photoshopping. So that these are given as predefined selections in the app. Once a user selects what type of support they need, they can explain the intended support in brief along with the date on which they need the support and submit a support request.





Accept or decline
When the other party receives a support request, they can either accept it or decline it.





Support points
If the other party accepts to offer support, they can meet at a convenient location and receive the intended support. After receiving the intended support, the user who received the support can declare it through the app so that the one who offered the support receives a 'support point' in the app.
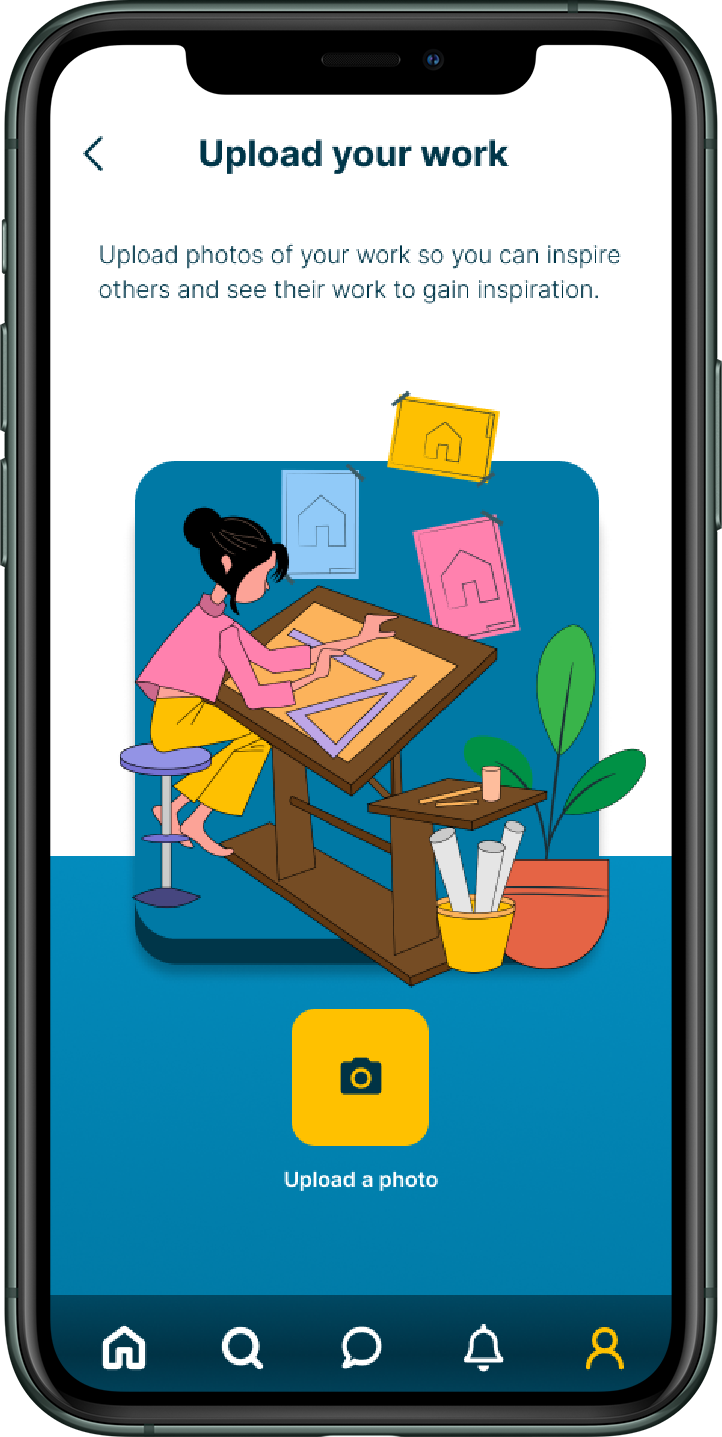
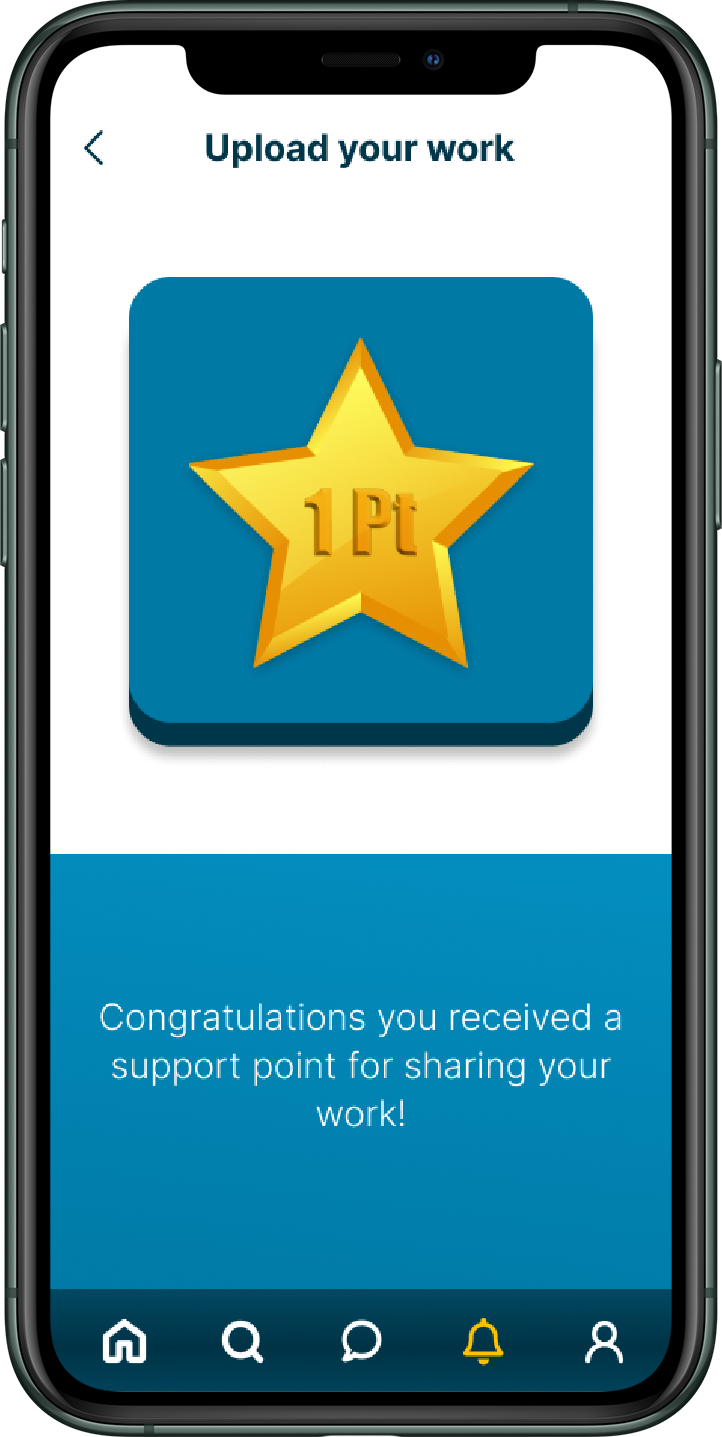
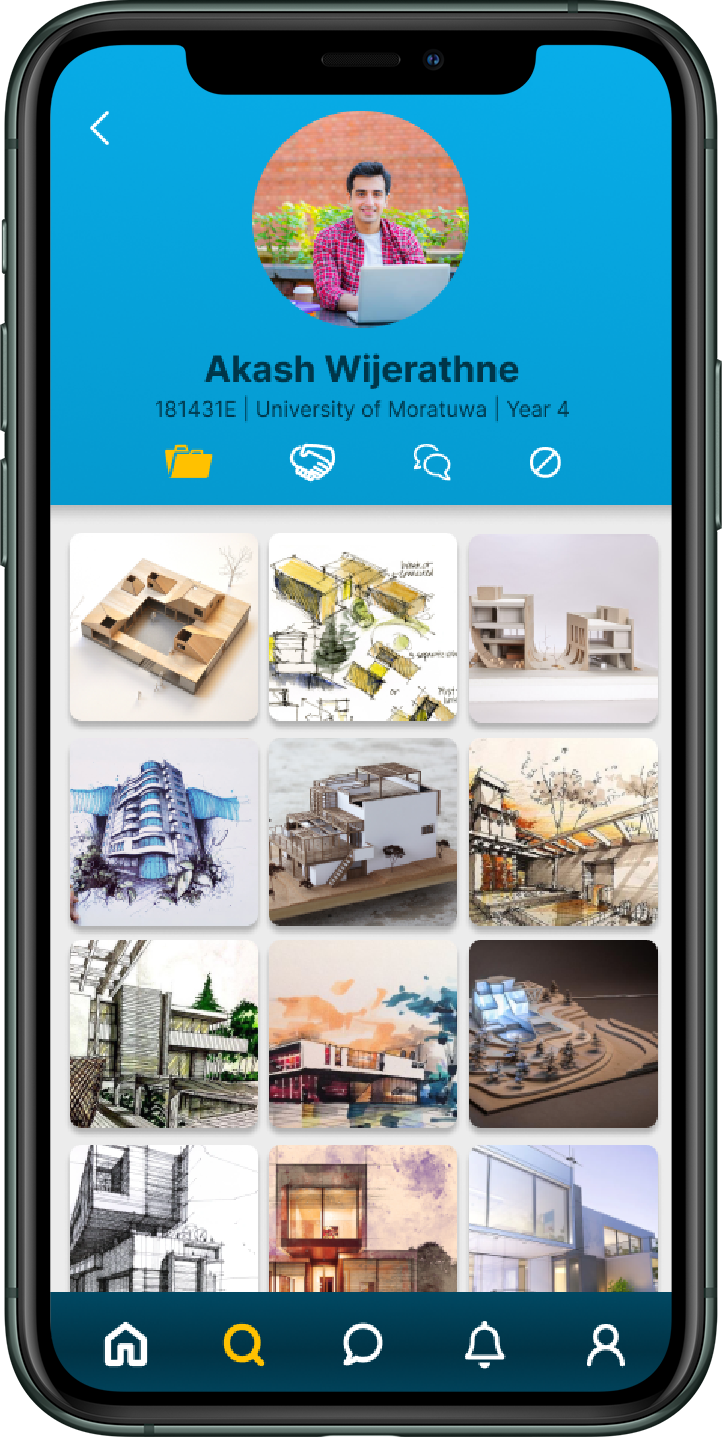
Uploading photos to the portfolio
Users can casually capture and upload photos of their work such as models, panels etc to the portfolio section of the app. Users will receive support points for every work they upload to their portfolio.



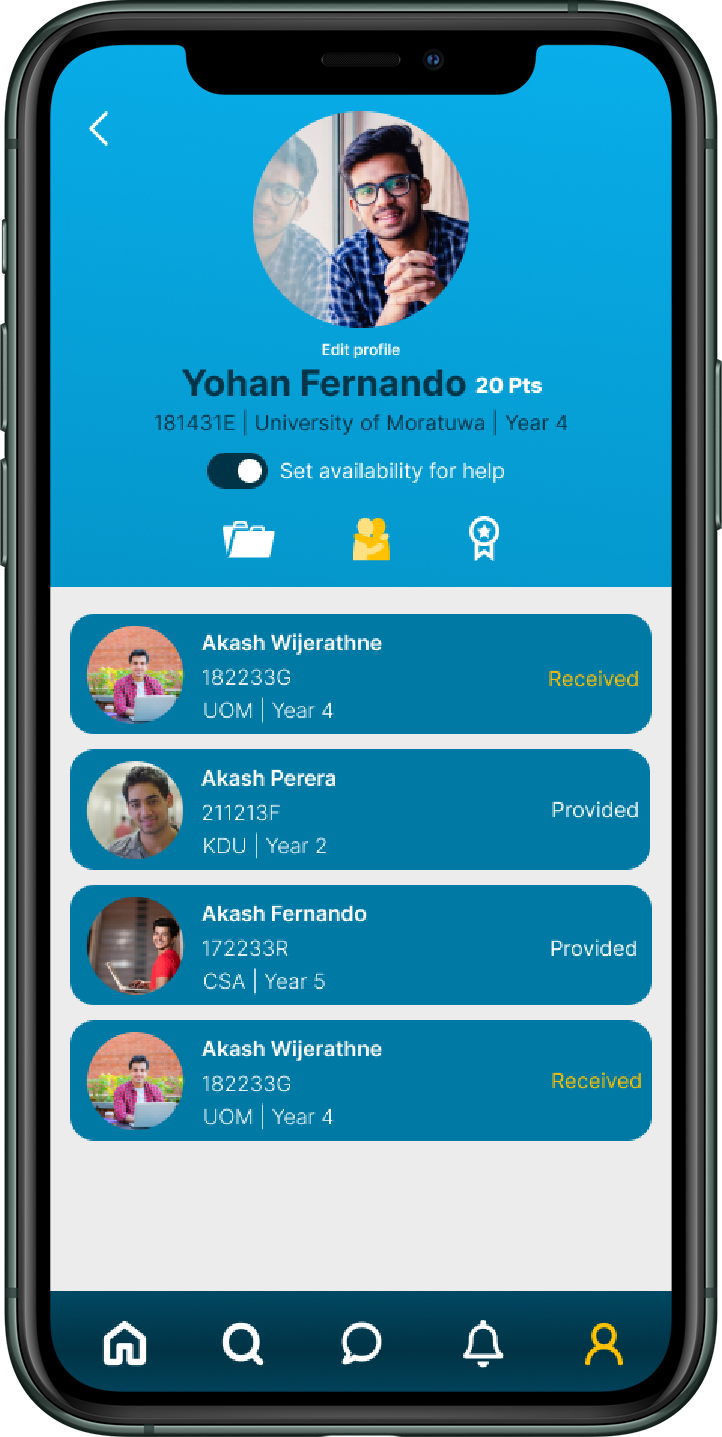
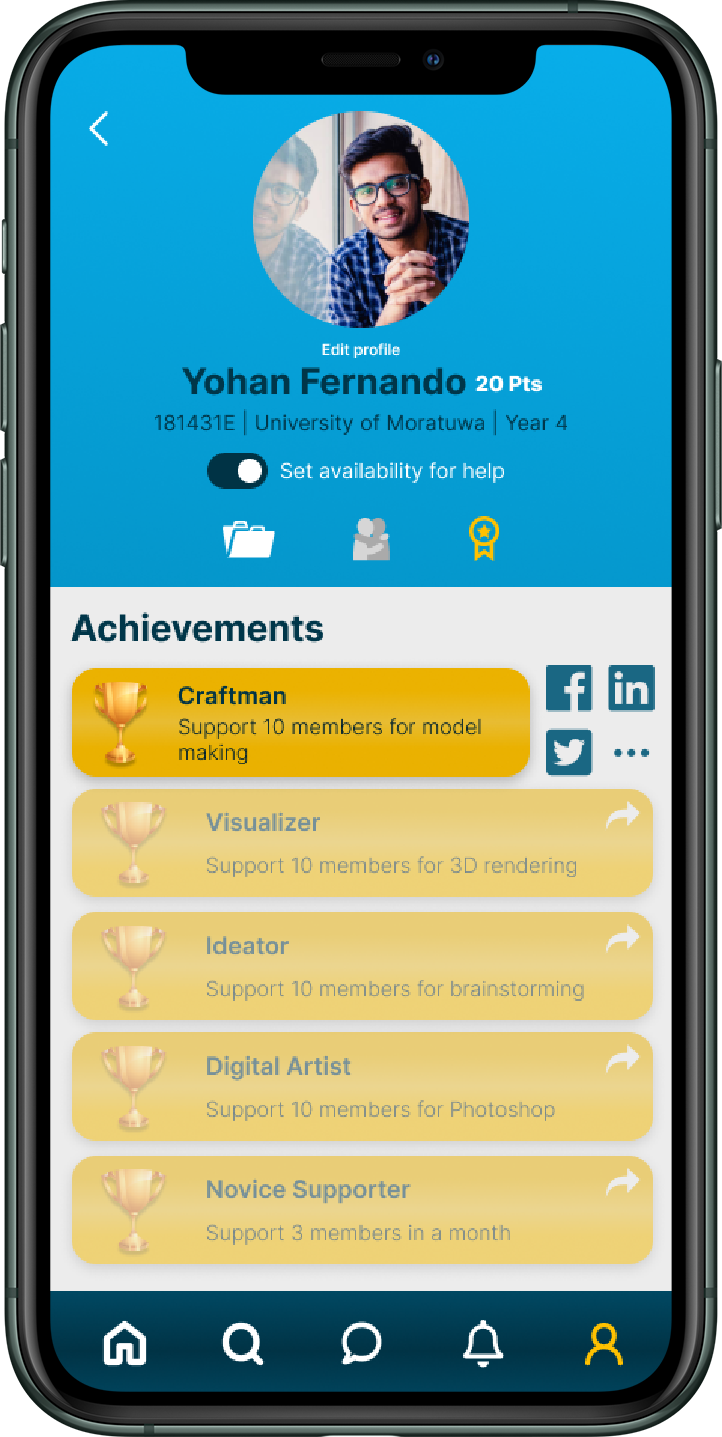
Profile and Achievements
In the profile, a user can upload photos, view their support history (provided and received support) and most importantly 'set availability' to help others. If they set it as available, they will be visible for other members to request support.
Once a user collects enough support points, a set of achievements will be unlocked eventually in the profile section of the app. As an example, if a member supports 10 other members for model making, an achievement called "craftsman" will be unlocked in the app, where they can share these achievements on their LinkedIn and other social media profiles. The benefit of these gamified rewards is that their potential recruiters can view these achievements and identify the specific skills of these students such as model-making skills, 3D visualization skills, panel drawing skills etc.




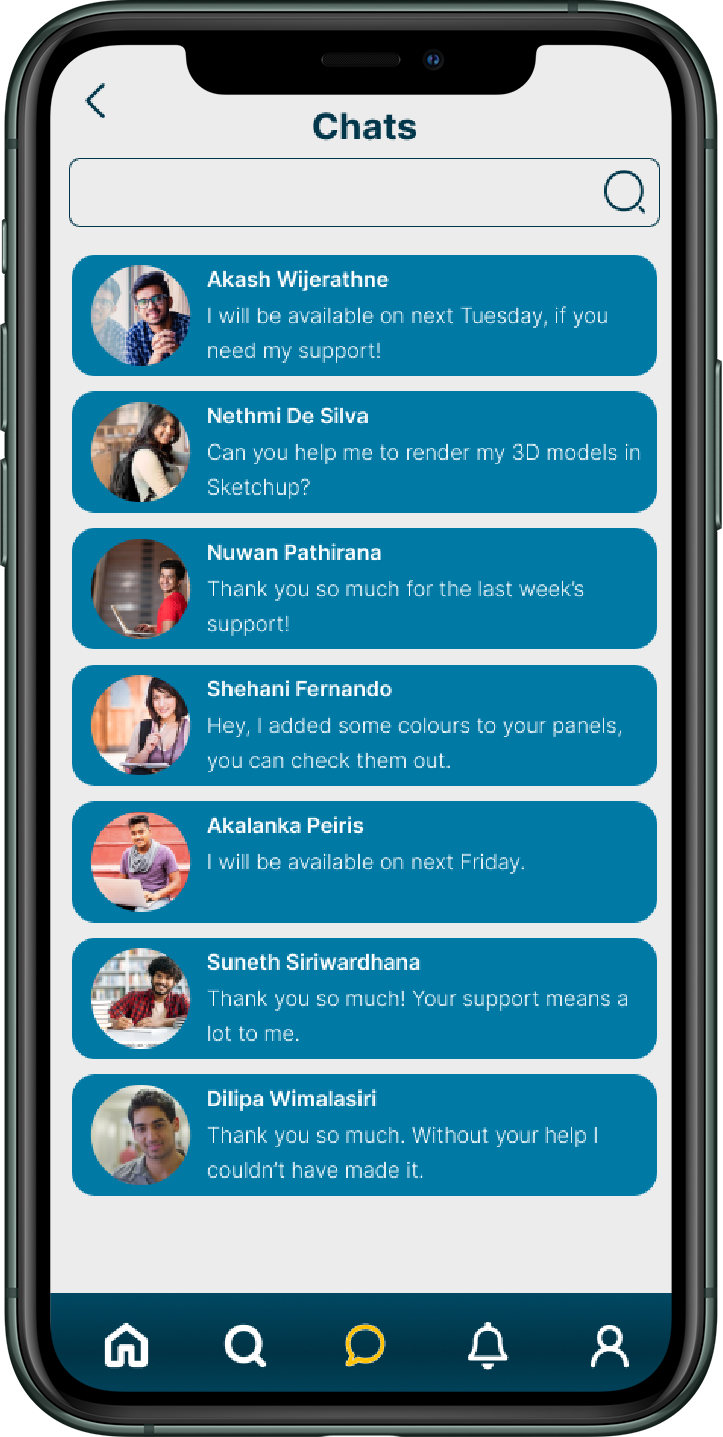
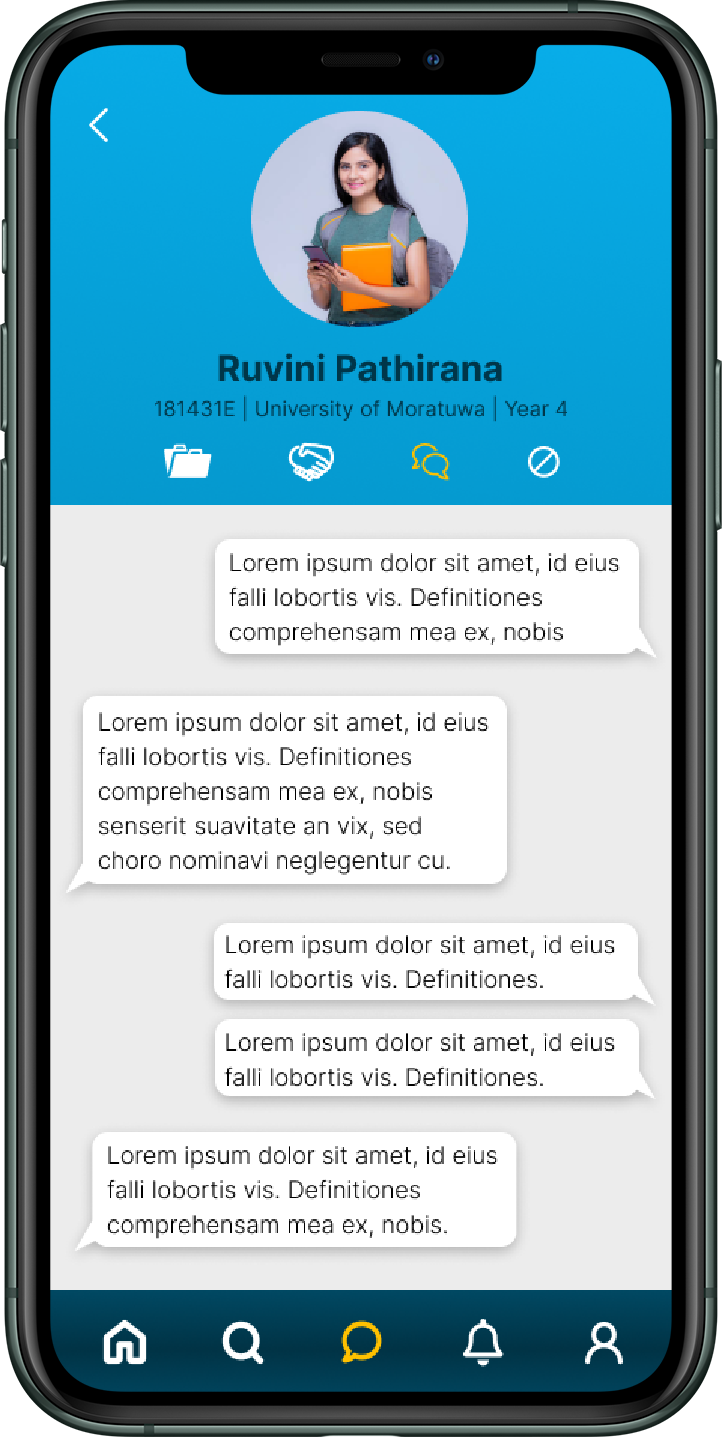
Chat
Users can chat with other users to share important information.


Search members
Users can search other users by their name or by their University ID.


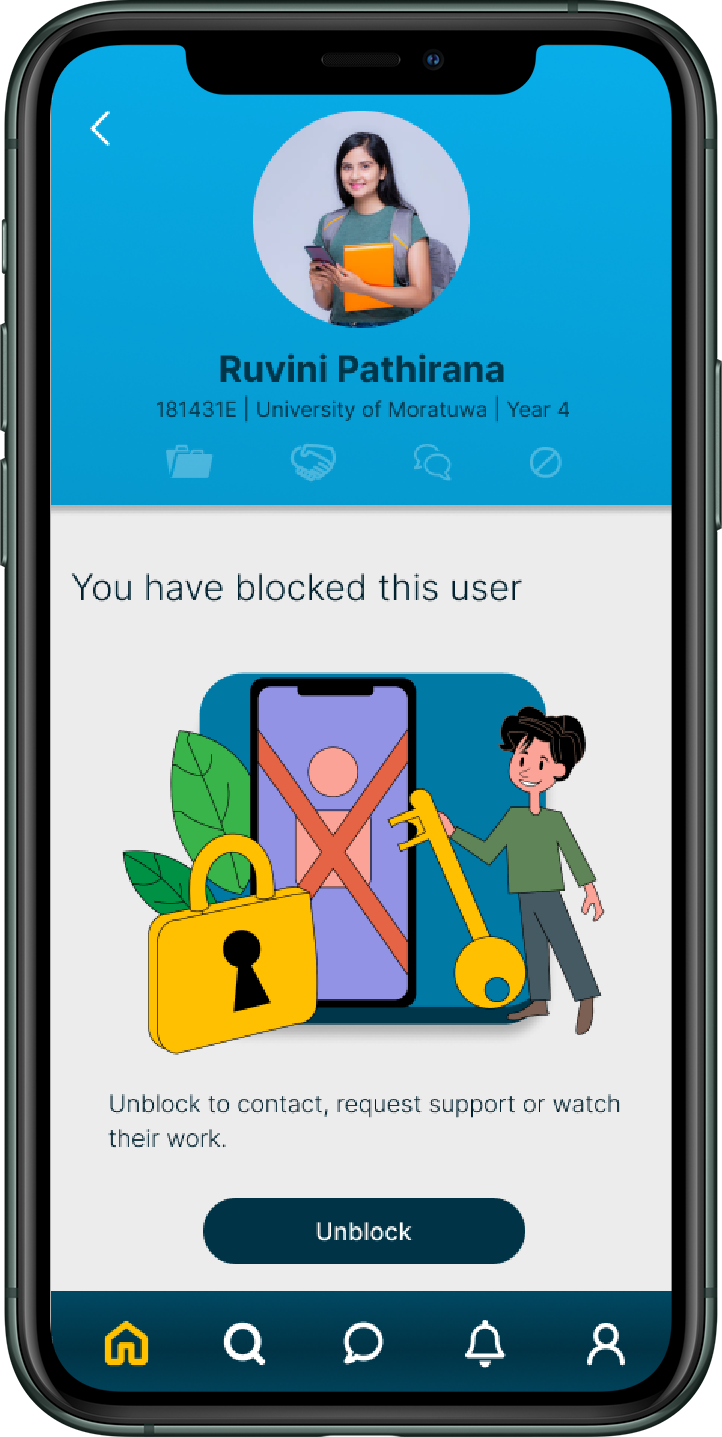
Block members
Users can block other users if they no longer prefer to contact them or watch their portfolios.


Home screen widget
This home screen widget will allow the users to go to the 'find members' section at once or to set their availability to help others without even opening the app.
Summary Video
User Feedback from High-fidelity Prototype Test
Learnings and Retrospect
From empathizing with the users by going into their context and observing them, interviewing them and surveying them to creating a high-fidelity prototype and testing with them, I learned the importance of human-centred design and problem-solving through digital product design. Testing each iteration of mid-fidelity prototypes with the target user not only enhanced the user experience, it totally changed the way how I imagined the design would be initially. At the end of this project, I realised that turning conventional physical experiences such as "requesting help from another" into a digitized experience could make everything more convenient and efficient. I realised the numerous possibilities of how this sort of digital product can serve humans for their betterment with the positive feedback of the user, motivating me to thrive forward as a creative problem solver through digital product design.